iOSでFacebookLoginしよう!もちobjective-cでね。
iOSアプリを作るならFacebook Loginをしたい!そんな風に思うのは僕だけですか?
今回はFBSDKを使って簡単にiOSアプリと連携する方法を説明します。
環境
- x-code6.3.2
- FacebookSDKs-iOS(CoreKit-v4.2.0,LoginKit-v4.2.0,ShareKit-v4.2.0)
- iOS8.3
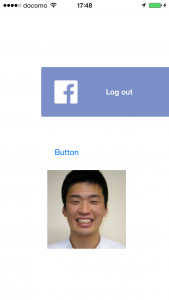
結果
こんな感じにfacebookでログインして情報を取得する感じです。
ログインへの道
- FacebookSDK関係をゴニョゴニョ
- X-codeの設定をイジイジ
- コードをゴリゴリ
の3ステップで構成されています。
FacebookSDKやらその周辺
まず、Facebookのアカウントは持ってますよね。けれどそれだけでなくFacebookの開発者登録をする必要があります。
開発者登録については詳細は省きます。
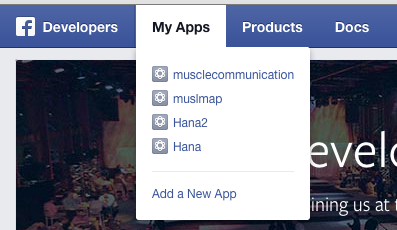
開発者登録を済ませたら、アプリ別の識別のためにMyAppを取得します。
My Appの設定
ここからFacebookデベロッパーのページへ行けます。
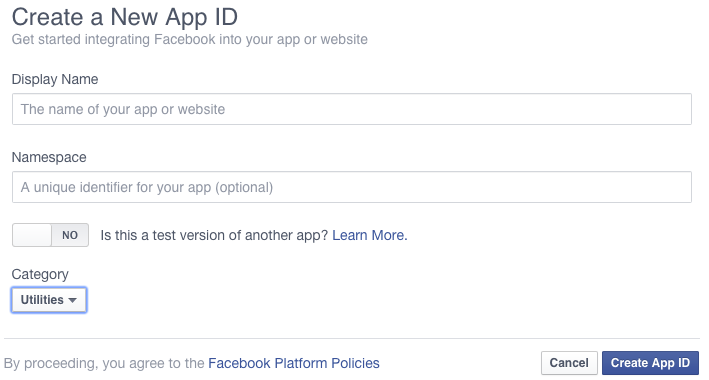
次に詳細設定。
この辺は適当に記入してください。テストではなく、カテゴリーはユーティリティーにしました。
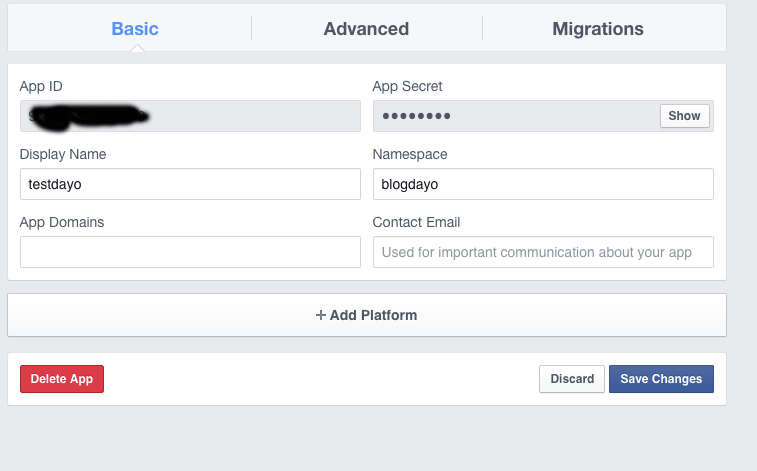
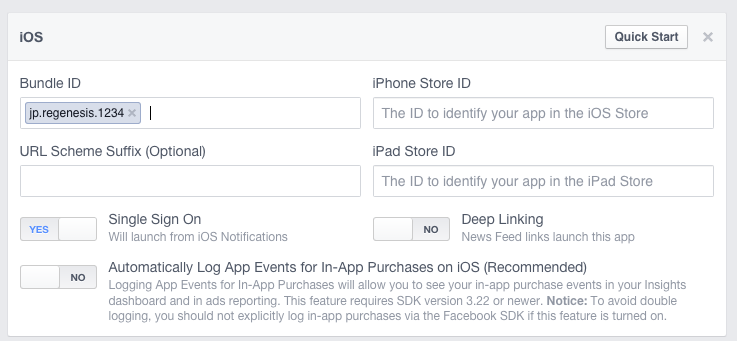
作成したらセッティングのところでアプリの設定をします。
で、上図の右上のQuick StartとクリックするとSDKのインストール画面へ行きます。
SDKをインストールandビルド
SDKをインストールしてビルドします。
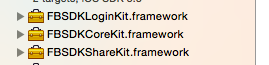
ビルドするとCoreKit-v4.2.0,LoginKit-v4.2.0,ShareKit-v4.2.0が生成されるのでX−codeへぶっこみましょう。
それから
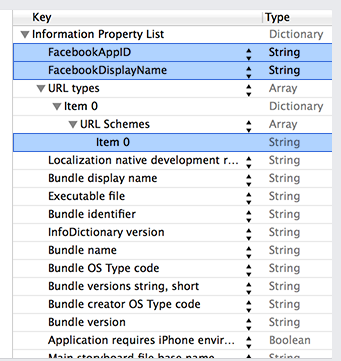
info.plistを開いてこんな感じにゴリゴリです。
FacebookAppID →さっき作ったAPPのID(例1234)
FacebookDisplayName→さっき作ったDisplayName
Item→fbとFacebookID(例fb1234)
こんな感じでFacebookSDKとXcodeの設定はOKです。
さぁお待ちかねのハードコーディングの時間です。が少し長くなってしまったので第2回に続きます。
iOSでFacebookLoginしよう!もちobjective-cでね。②へ