Parseでfacebookログインしてみる。x-Code,objective-c編①
今回はParseでfacebookログインする方法を書き留めておきます。
Parseって何?
まずParseとはmBaaS(mobile backend as a service)の頭文字をとったもので、バックエンドサービスやプッシュ通知などのバックエンドサービスを便利なAPIを使って簡単?に実装することができるサービスです。
mBaaSは国内でもNIFTY Cloudなどのサービスはありますが、今回は一番有名なParseを使ったサービスを実装します。
今回はfacebookログインをします
Parseのサービスはいろいろありますが今回はfacebookログインを実装します。
開発環境
- x-code6.3.2
- FacebookSDKs-iOS(CoreKit-v4.2.0,LoginKit-v4.2.0,ShareKit-v4.2.0)
- iOS8.3
- Parse SDK for iOS v1.7.4
- CocoaPods
出来上がり
今回の出来上がりはlogInをログに出して、Parse側でユーザー登録を確認するところまでをやります。
Parseの準備
まずはParse側の準備です。
Parseで登録をして、Parse側と連携できるようにします。
Parse側のFrameworkをx-codeにぶち込んで連携してください。やり方はParse.comのgetting startで簡単にできるので詳細は省きます。
今回はframeworkをCocoaPodsを使って管理しますので、podfileにParseのframeworkを書きます。
またFacebookのSDKも必要なので一緒に入れておきましょう。
こんな感じですね。
target 'testapp' do platform :ios, "8.0" pod 'Parse', '~> 1.7.4' pod 'ParseFacebookUtilsV4', '~> 1.7.0' pod 'ParseUI', '~> 1.1.4' pod 'ParseCrashReporting', '~> 1.7.4' pod 'FBSDKCoreKit','~> 4.2.0' pod 'FBSDKLoginKit','~>4.2.0' pod 'FBSDKShareKit','~>4.2.0' end target 'testappTest' do platform :ios, "8.0" pod 'Parse', '~> 1.7.4' pod 'ParseFacebookUtilsV4', '~> 1.7.0' pod 'ParseUI', '~> 1.1.4' pod 'ParseCrashReporting', '~> 1.7.4' pod 'FBSDKCoreKit','~> 4.2.0'
入れたらまずはParse側のGetting startに沿って確認だけしておいてくださいね。
で次はFacebook側の設定です。
Facebookの設定
facebookSDKの設定はこちらのページに書いてありますので細かいところはこちらを参考にしてください。
ざっくりFacebookAppの申請とAppIDの設定(plist.file)をする必要があります。
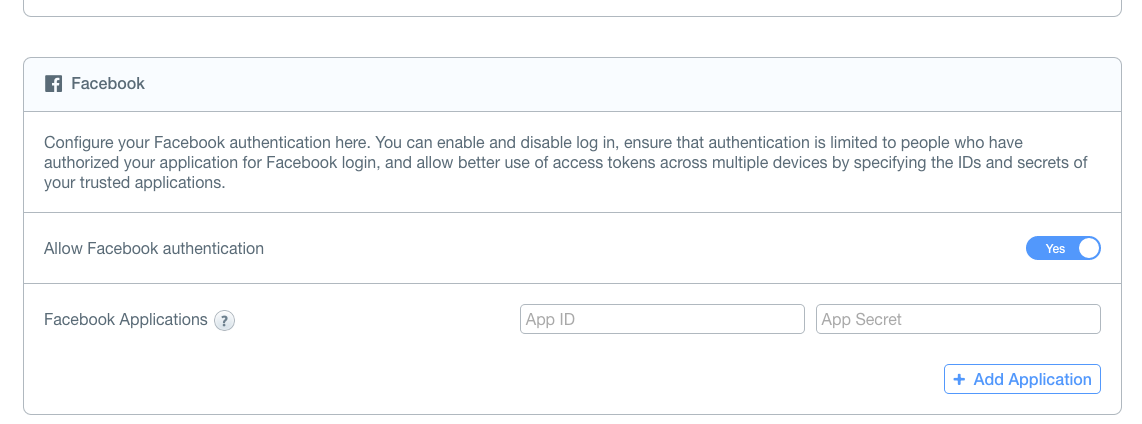
で、Parseを使う場合はParse側のAppのsetting > Authentication > facebookのID,secretIDの設定をします。
ここまで出来たら次はx-Codeでゴリゴリと書いていきます。続きは次回です。